31 mar - 04 abr
7:30 - 15:00
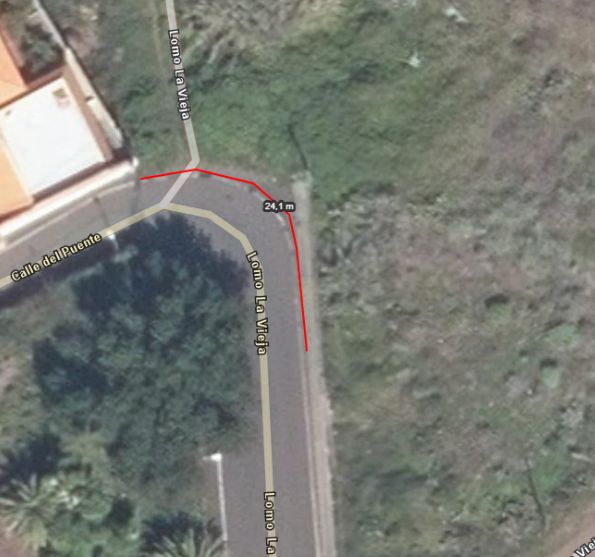
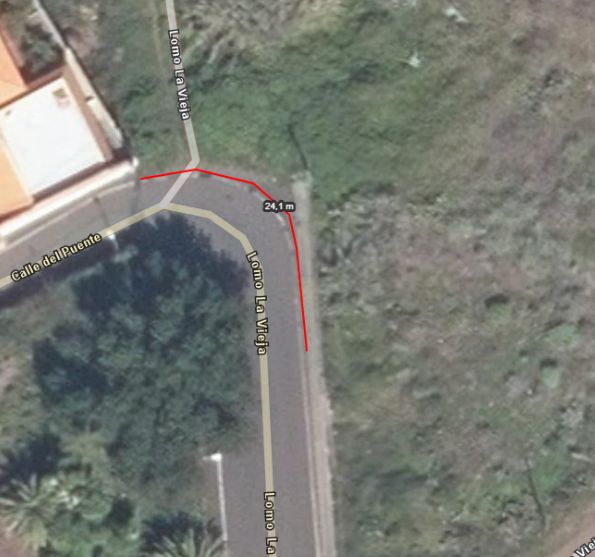
Calle El Puente con Lomo La Vieja, Tacoronte, sustitución de Red Terciaria
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos un cambio de Red Terciaria en Calle El Puente Con Lomo La Vieja, Tacoronte, que pueden ocasionar cortes de suministro puntuales. Estas actuaciones se realizarán desde el lunes 31 de marzo hasta el viernes 4 de abril de 2025 en horario de 7:30 a 15:00 h.
Rogamos hagan uso de los preceptivos depósitos de reserva.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona. Una vez terminada la intervención, su Servicio de Abastecimiento quedará sustancialmente mejorado.
ZONA DE ACTUACIÓN

TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
31 mar - 04 abr
7:30 - 15:00
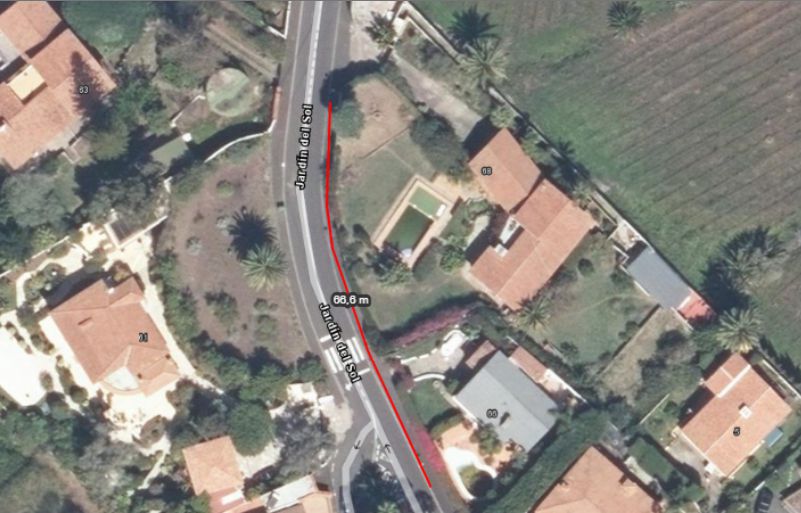
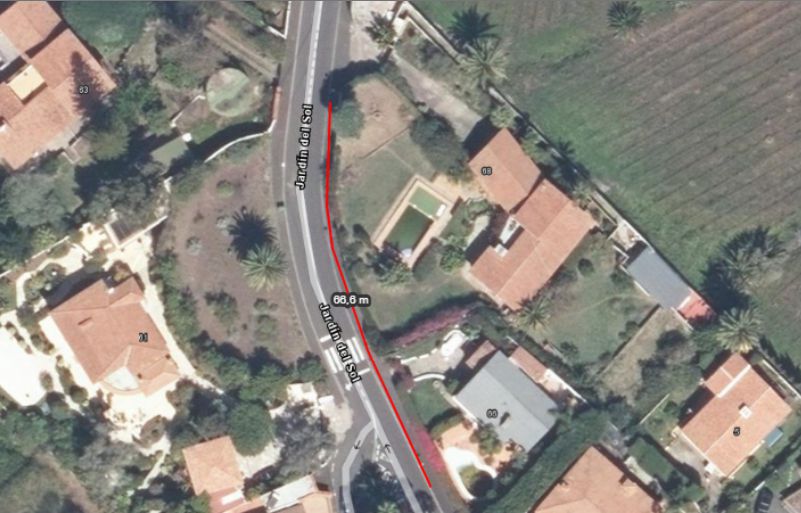
Calle Jardín del Sol, Tacoronte, sustitución de Red Terciaria
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos un cambio de Red Terciaria en Calle Jardín del Sol, Tacoronte, que pueden ocasionar cortes de suministro puntuales. Estas actuaciones se realizarán desde el lunes 31 de marzo hasta el viernes 4 de abril de 2025 en horario de 7:30 a 15:00 h.
Rogamos hagan uso de los preceptivos depósitos de reserva.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona. Una vez terminada la intervención, su Servicio de Abastecimiento quedará sustancialmente mejorado.
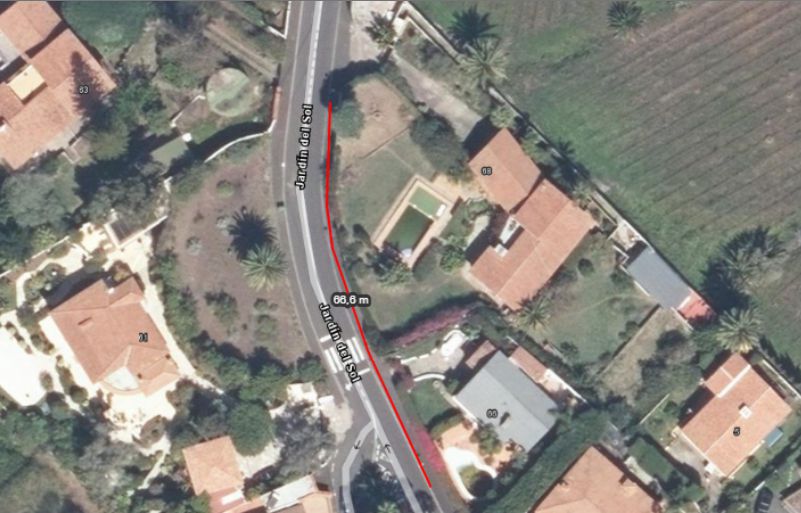
ZONA DE ACTUACIÓN

TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
31 mar - 04 abr
7:30 - 15:00
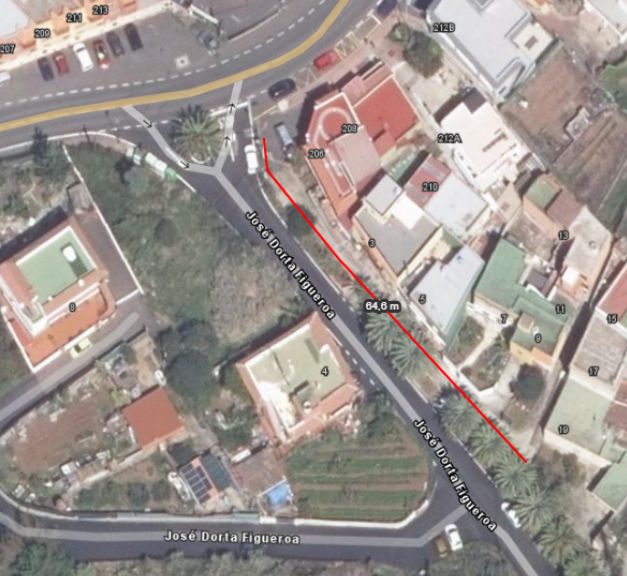
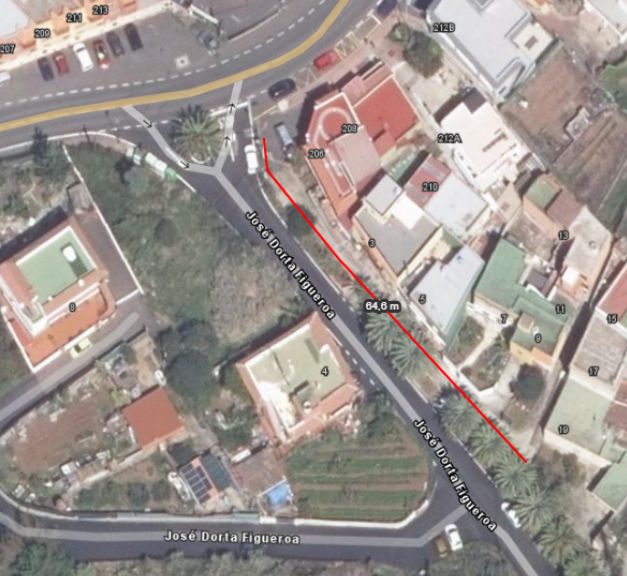
Calle José Dorta Figueroa, Tacoronte, sustitución de Red Terciaria
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos un cambio de Red Terciaria en Calle José Dorta Figueroa, Tacoronte, que pueden ocasionar cortes de suministro puntuales. Estas actuaciones se realizarán desde el lunes 31 de marzo hasta el viernes 4 de abril de 2025 en horario de 7:30 a 15:00 h.
Rogamos hagan uso de los preceptivos depósitos de reserva.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona. Una vez terminada la intervención, su Servicio de Abastecimiento quedará sustancialmente mejorado.
ZONA DE ACTUACIÓN

TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
31 mar - 04 abr
7:30 - 15:00
Camino Jardina, La Laguna, sustitución de Red Terciaria
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos un cambio de Red Terciaria en Camino Jardina, La Laguna, que pueden ocasionar cortes de suministro puntuales. Estas actuaciones se realizarán desde el lunes 31 de marzo hasta el viernes 4 de abril de 2025 en horario de 7:30 a 15:00 h.
Rogamos hagan uso de los preceptivos depósitos de reserva.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona. Una vez terminada la intervención, su Servicio de Abastecimiento quedará sustancialmente mejorado.
ZONA DE ACTUACIÓN

TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
24 mar - 27 mar
8:00 - 14:00
Avenida Universidad, La Laguna, modificación del tráfico por obras de alcantarillado
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos obras de alcantarillado en la Avenida Universidad, La Laguna, que ocasionarán modificaciones en el tráfico. Esta actuación se realizará desde el 24 al 27 de marzo de 8:00 h. a 14:00 h.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona.

TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
24 mar - 28 mar
7:30 - 15:00
Calle El Puente con Lomo La Vieja, Tacoronte, sustitución de Red Terciaria
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos un cambio de Red Terciaria en Calle El Puente Con Lomo La Vieja, Tacoronte, que pueden ocasionar cortes de suministro puntuales. Estas actuaciones se realizarán desde el lunes 24 hasta el viernes 28 de marzo de 2025 en horario de 7:30 a 15:00 h.
Rogamos hagan uso de los preceptivos depósitos de reserva.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona. Una vez terminada la intervención, su Servicio de Abastecimiento quedará sustancialmente mejorado.
ZONA DE ACTUACIÓN

TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
24 mar - 28 mar
7:30 - 15:00
Calle Fonseca en Carretera Cuesta Taco, La Laguna, sustitución de Red Terciaria
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos un cambio de Red Terciaria en Calle Fonseca en Carretera Cuesta Taco, La Laguna, que pueden ocasionar cortes de suministro puntuales. Estas actuaciones se realizarán desde el lunes 24 hasta el viernes 28 de marzo de 2025 en horario de 7:30 a 15:00 h.
Rogamos hagan uso de los preceptivos depósitos de reserva.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona. Una vez terminada la intervención, su Servicio de Abastecimiento quedará sustancialmente mejorado.
ZONA DE ACTUACIÓN

TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
24 mar - 28 mar
7:30 - 15:00
Calle Jardín del Sol, Tacoronte, sustitución de Red Terciaria
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos un cambio de Red Terciaria en Calle Jardín del Sol, Tacoronte, que pueden ocasionar cortes de suministro puntuales. Estas actuaciones se realizarán desde el lunes 24 hasta el viernes 28 de marzo de 2025 en horario de 7:30 a 15:00 h.
Rogamos hagan uso de los preceptivos depósitos de reserva.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona. Una vez terminada la intervención, su Servicio de Abastecimiento quedará sustancialmente mejorado.
ZONA DE ACTUACIÓN

TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
24 mar - 28 mar
7:30 - 15:00
Calle José Dorta Figueroa, Tacoronte, sustitución de Red Terciaria
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos un cambio de Red Terciaria en Calle José Dorta Figueroa, Tacoronte, que pueden ocasionar cortes de suministro puntuales. Estas actuaciones se realizarán desde el lunes 24 hasta el viernes 28 de marzo de 2025 en horario de 7:30 a 15:00 h.
Rogamos hagan uso de los preceptivos depósitos de reserva.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona. Una vez terminada la intervención, su Servicio de Abastecimiento quedará sustancialmente mejorado.
ZONA DE ACTUACIÓN

TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
24 mar - 28 mar
7:30 - 15:00
Camino Jardina, La Laguna, sustitución de Red Terciaria
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos un cambio de Red Terciaria en Camino Jardina, La Laguna, que pueden ocasionar cortes de suministro puntuales. Estas actuaciones se realizarán desde el lunes 24 hasta el viernes 28 de marzo de 2025 en horario de 7:30 a 15:00 h.
Rogamos hagan uso de los preceptivos depósitos de reserva.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona. Una vez terminada la intervención, su Servicio de Abastecimiento quedará sustancialmente mejorado.
ZONA DE ACTUACIÓN

TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
24 mar - 28 mar
7:30 - 15:00
Carretera Cuesta - Taco, La Laguna, mejoras de abastecimiento
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos mejoras de abastecimiento en Carretera Cuesta - Taco, La Laguna, que pueden ocasionar cortes de suministro puntuales. Estas actuaciones se realizarán desde el lunes 24 hasta el viernes 28 de marzo de 2025 en horario de 7:30 a 15:00 h.
Rogamos hagan uso de los preceptivos depósitos de reserva.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona. Una vez terminada la intervención, su Servicio de Abastecimiento quedará sustancialmente mejorado.
ZONA DE ACTUACIÓN

TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
21 mar - 21 mar
8:00 - 14:00
Calle San José Obrero, La Laguna, modificación del tráfico por obras de alcantarillado
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos obras de alcantarillado en la Calle San José Obrero en Taco, La Laguna, que ocasionarán modificaciones en el tráfico. Esta actuación se realizará el vienes 21 de 8:00 h. a 14:00 h.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona.

TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
18 mar - 18 mar
8:00 - 18:00
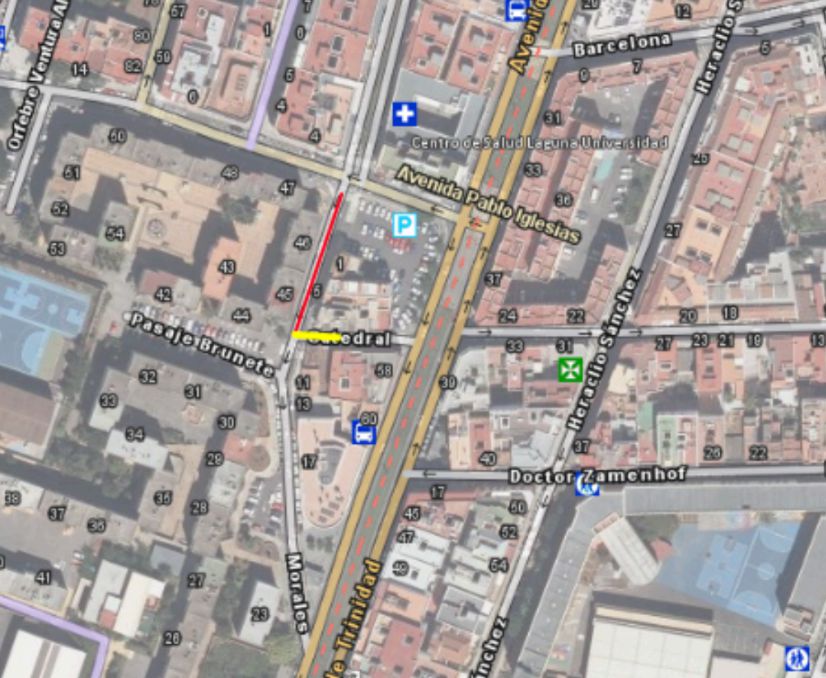
Calle Catedral, La Laguna, modificación del tráfico por obras de saneamiento
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos obras de alcantarillado en la Calle Catedral Tabares, La Laguna, que ocasionarán modificaciones en el tráfico. Estas actuaciones se realizarán el martes 18 de 8:00 h. a 18:00 h.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona.
MODIFICACIONES DEL TRÁFICO

TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
17 mar - 21 mar
7:30 - 15:00
Calle Fonseca en Carretera Cuesta Taco, La Laguna, sustitución de Red Terciaria
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos un cambio de Red Terciaria en Calle Fonseca en Carretera Cuesta Taco, La Laguna, que pueden ocasionar cortes de suministro puntuales. Estas actuaciones se realizarán desde el lunes 17 hasta el viernes 21 de marzo de 2025 en horario de 7:30 a 15:00 h.
Rogamos hagan uso de los preceptivos depósitos de reserva.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona. Una vez terminada la intervención, su Servicio de Abastecimiento quedará sustancialmente mejorado.
ZONA DE ACTUACIÓN

TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
17 mar - 21 mar
7:30 - 15:00
Calle Guillermo Graham, Tacoronte, sustitución de Red Terciaria
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos un cambio de Red Terciaria en Calle Guillermo Graham, Tacoronte, que pueden ocasionar cortes de suministro puntuales. Estas actuaciones se realizarán desde el lunes 17 hasta el viernes 21 de marzo de 2025 en horario de 7:30 a 15:00 h.
Rogamos hagan uso de los preceptivos depósitos de reserva.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona. Una vez terminada la intervención, su Servicio de Abastecimiento quedará sustancialmente mejorado.
ZONA DE ACTUACIÓN

TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
17 mar - 21 mar
7:30 - 15:00
Calle Jardín del Sol, Tacoronte, sustitución de Red Terciaria
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos un cambio de Red Terciaria en Calle Jardín del Sol, Tacoronte, que pueden ocasionar cortes de suministro puntuales. Estas actuaciones se realizarán desde el lunes 17 hasta el viernes 21 de marzo de 2025 en horario de 7:30 a 15:00 h.
Rogamos hagan uso de los preceptivos depósitos de reserva.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona. Una vez terminada la intervención, su Servicio de Abastecimiento quedará sustancialmente mejorado.
ZONA DE ACTUACIÓN

TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
17 mar - 21 mar
7:30 - 15:00
Camino Jardina, La Laguna, sustitución de Red Terciaria
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos un cambio de Red Terciaria en Camino Jardina, La Laguna, que pueden ocasionar cortes de suministro puntuales. Estas actuaciones se realizarán desde el lunes 17 hasta el viernes 21 de marzo de 2025 en horario de 7:30 a 15:00 h.
Rogamos hagan uso de los preceptivos depósitos de reserva.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona. Una vez terminada la intervención, su Servicio de Abastecimiento quedará sustancialmente mejorado.
ZONA DE ACTUACIÓN

TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
17 mar - 21 mar
7:30 - 15:00
Carretera Cuesta - Taco, La Laguna, mejoras de abastecimiento
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos mejoras de abastecimiento en Carretera Cuesta - Taco, La Laguna, que pueden ocasionar cortes de suministro puntuales. Estas actuaciones se realizarán desde el lunes 17 hasta el viernes 21 de marzo de 2025 en horario de 7:30 a 15:00 h.
Rogamos hagan uso de los preceptivos depósitos de reserva.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona. Una vez terminada la intervención, su Servicio de Abastecimiento quedará sustancialmente mejorado.
ZONA DE ACTUACIÓN

TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
10 mar - 11 mar
7:00 - 15:00
Calle Ascanio y Nieves, La Laguna, obras de alcantarillado
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos trabajos de mejora en la Red de Saneamiento en Calle Ascanio y Nieves, La Laguna. Estas actuaciones se realizarán desde el 10 hasta el 11 marzo, aproximadamente, de 2025 en horario de 7:30 a 15:00 h.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona.
UBICACIÓN DE LA OBRA

TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
10 mar - 11 mar
22:00 - 6:00
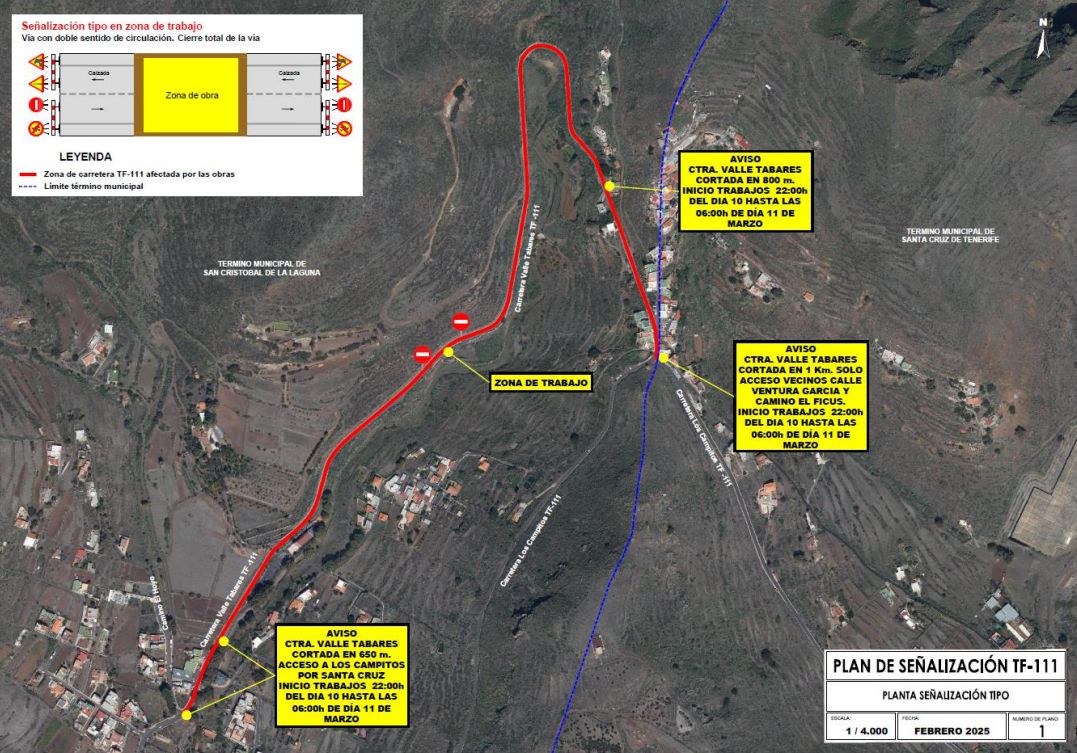
Calle Carretera Valle Tabares, La Laguna, modificación del tráfico por obras de abastecimiento
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos “Actuación de mantenimiento en pozo de captación de agua potable – Carretera TF-111”, Carretera Valle Tabares, La Laguna, que ocasionarán modificaciones en el tráfico. Estas actuaciones se realizarán desde las 22:00 h. del lunes 10 hasta las 6:00 h. del martes 11 de marzo de 2025,
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona.
MODIFICACIONES DEL TRÁFICO

TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
10 mar - 14 mar
7:30 - 15:00
Calle Fonseca en Carretera Cuesta Taco, La Laguna, sustitución de Red Terciaria
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos un cambio de Red Terciaria en Calle Fonseca en Carretera Cuesta Taco, La Laguna, que pueden ocasionar cortes de suministro puntuales. Estas actuaciones se realizarán desde el lunes 10 hasta el viernes 14 de marzo de 2025 en horario de 7:30 a 15:00 h.
Rogamos hagan uso de los preceptivos depósitos de reserva.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona. Una vez terminada la intervención, su Servicio de Abastecimiento quedará sustancialmente mejorado.
ZONA DE ACTUACIÓN

TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
10 mar - 14 mar
7:30 - 15:00
Calle Fray Diego, Tacoronte, sustitución de Red Terciaria y cruce de calle
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos un cambio de Red Terciaria en Calle Fray Diego, Tacoronte, que pueden ocasionar cortes de suministro puntuales. Estas actuaciones se realizarán desde el lunes 10 hasta el viernes 14 de marzo de 2025 en horario de 7:30 a 15:00 h.
Rogamos hagan uso de los preceptivos depósitos de reserva.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona. Una vez terminada la intervención, su Servicio de Abastecimiento quedará sustancialmente mejorado.
ZONA DE ACTUACIÓN

TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
10 mar - 14 mar
7:30 - 15:00
Calle Guillermo Graham, Tacoronte, sustitución de Red Terciaria
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos un cambio de Red Terciaria en Calle Guillermo Graham, Tacoronte, que pueden ocasionar cortes de suministro puntuales. Estas actuaciones se realizarán desde el lunes 10 hasta el viernes 14 de marzo de 2025 en horario de 7:30 a 15:00 h.
Rogamos hagan uso de los preceptivos depósitos de reserva.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona. Una vez terminada la intervención, su Servicio de Abastecimiento quedará sustancialmente mejorado.
ZONA DE ACTUACIÓN

TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
10 mar - 14 mar
7:00 - 15:00
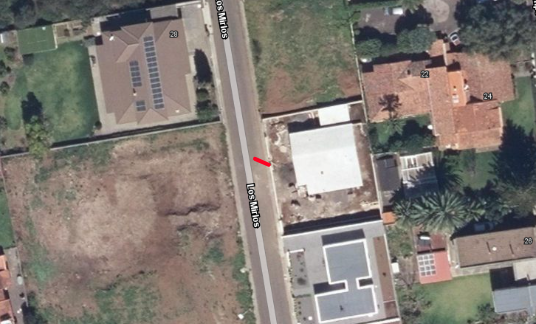
Calle Los Mirlos, Tacoronte, obras de alcantarillado
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos trabajos de mejora en la Red de Saneamiento en Calle Los Mirlos, Tacoronte. Estas actuaciones se realizarán desde el lunes 10 hasta el viernes 14 marzo, aproximadamente, de 2025 en horario de 7:30 a 15:00 h.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona.
UBICACIÓN DE LA OBRA

TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
10 mar - 14 mar
7:30 - 15:00
Camino Jardina, La Laguna, sustitución de Red Terciaria
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos un cambio de Red Terciaria en Camino Jardina, La Laguna, que pueden ocasionar cortes de suministro puntuales. Estas actuaciones se realizarán desde el lunes 10 hasta el viernes 14 de marzo de 2025 en horario de 7:30 a 15:00 h.
Rogamos hagan uso de los preceptivos depósitos de reserva.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona. Una vez terminada la intervención, su Servicio de Abastecimiento quedará sustancialmente mejorado.
ZONA DE ACTUACIÓN

TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
10 mar - 14 mar
7:30 - 15:00
Carretera Cuesta - Taco, La Laguna, mejoras de abastecimiento
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos mejoras de abastecimiento en Carretera Cuesta - Taco, La Laguna, que pueden ocasionar cortes de suministro puntuales. Estas actuaciones se realizarán desde el lunes 10 hasta el viernes 14 de marzo de 2025 en horario de 7:30 a 15:00 h.
Rogamos hagan uso de los preceptivos depósitos de reserva.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona. Una vez terminada la intervención, su Servicio de Abastecimiento quedará sustancialmente mejorado.
ZONA DE ACTUACIÓN

TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
07 mar - 11 mar
7:00 - 15:00
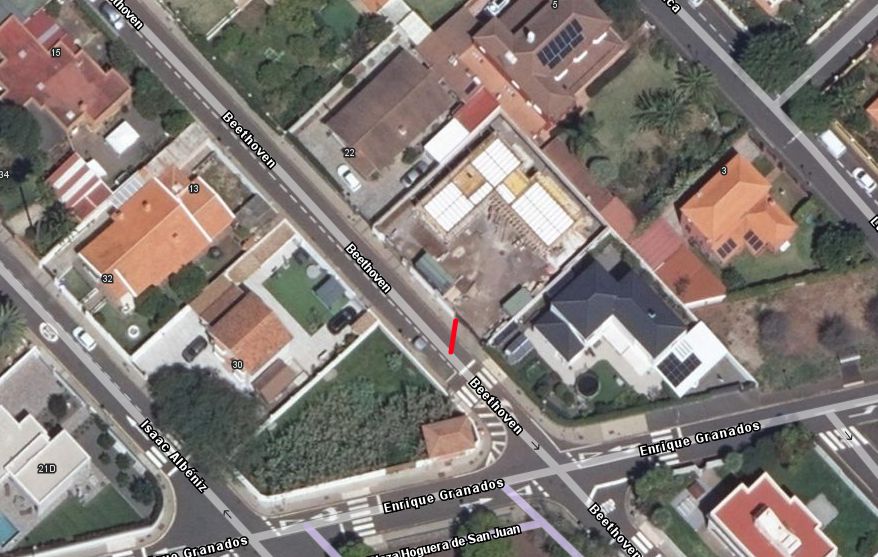
Calle Beethoven, La Laguna, obras de alcantarillado
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos trabajos de mejora en la Red de Saneamiento en Calle Beethoven, La Laguna. Estas actuaciones se realizarán desde el 7 hasta el 11 marzo, aproximadamente, de 2025 en horario de 7:30 a 15:00 h.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona.
UBICACIÓN DE LA OBRA

TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
03 mar - 07 mar
7:30 - 15:00
Calle Fray Diego, Tacoronte, sustitución de Red Terciaria y cruce de calle
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos un cambio de Red Terciaria en Calle Fray Diego, Tacoronte, que pueden ocasionar cortes de suministro puntuales. Estas actuaciones se realizarán desde el lunes 3 hasta el viernes 7 de marzo de 2025 en horario de 7:30 a 15:00 h.
Rogamos hagan uso de los preceptivos depósitos de reserva.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona. Una vez terminada la intervención, su Servicio de Abastecimiento quedará sustancialmente mejorado.
ZONA DE ACTUACIÓN

TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
03 mar - 07 mar
7:30 - 15:00
Calle Guillermo Graham, Tacoronte, sustitución de Red Terciaria
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos un cambio de Red Terciaria en Calle Guillermo Graham, Tacoronte, que pueden ocasionar cortes de suministro puntuales. Estas actuaciones se realizarán desde el lunes 3 hasta el viernes 7 de marzo de 2025 en horario de 7:30 a 15:00 h.
Rogamos hagan uso de los preceptivos depósitos de reserva.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona. Una vez terminada la intervención, su Servicio de Abastecimiento quedará sustancialmente mejorado.
ZONA DE ACTUACIÓN

TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
24 feb - 28 feb
7:30 - 15:00
Calle Las Monjas en El Ortigal, La Laguna, sustitución de tubería de cruce de calle
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos un cambio de Red Terciaria en Calle Las Monjas en El Ortigal, La Laguna, que pueden ocasionar cortes de suministro puntuales. Estas actuaciones se realizarán desde el lunes 24 hasta el viernes 28 de febrero de 2025 en horario de 7:30 a 15:00 h.
Rogamos hagan uso de los preceptivos depósitos de reserva.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona. Una vez terminada la intervención, su Servicio de Abastecimiento quedará sustancialmente mejorado.
ZONA DE ACTUACIÓN

TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
24 feb - 28 feb
7:30 - 15:00
Calle Morales de Los Valles, La Laguna, sustitución de Red Terciaria
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos un cambio de Red Terciaria en Calle Morales de Los Valles en Valle Jiménez, La Laguna, que pueden ocasionar cortes de suministro puntuales. Estas actuaciones se realizarán desde el lunes 24 hasta el viernes 28 de febrero de 2025 en horario de 7:30 a 15:00 h.
Rogamos hagan uso de los preceptivos depósitos de reserva.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona. Una vez terminada la intervención, su Servicio de Abastecimiento quedará sustancialmente mejorado.
ZONA DE ACTUACIÓN

TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
24 feb - 28 feb
7:30 - 15:00
Calle San Isidro el Centenario en Los Baldíos, La Laguna, sustitución de Red Terciaria
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos un cambio de Red Terciaria en Calle San Isidro el Centenario en Los Baldíos, La Laguna, que pueden ocasionar cortes de suministro puntuales. Estas actuaciones se realizarán desde el lunes 24 hasta el viernes 28 de febrero de 2025 en horario de 7:30 a 15:00 h.
Rogamos hagan uso de los preceptivos depósitos de reserva.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona. Una vez terminada la intervención, su Servicio de Abastecimiento quedará sustancialmente mejorado.
ZONA DE ACTUACIÓN

TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
17 feb - 21 feb
7:30 - 15:00
Calle Morales de Los Valles, La Laguna, sustitución de Red Terciaria Duplicar 5
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos un cambio de Red Terciaria en Calle Morales de Los Valles en Valle Jiménez, La Laguna, que pueden ocasionar cortes de suministro puntuales. Estas actuaciones se realizarán desde el lunes 17 hasta el viernes 21 de febrero de 2025 en horario de 7:30 a 15:00 h.
Rogamos hagan uso de los preceptivos depósitos de reserva.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona. Una vez terminada la intervención, su Servicio de Abastecimiento quedará sustancialmente mejorado.
ZONA DE ACTUACIÓN

TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
17 feb - 21 feb
7:30 - 15:00
Calle San Isidro el Centenario en Los Baldíos, La Laguna, sustitución de Red Terciaria
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos un cambio de Red Terciaria en Calle San Isidro el Centenario en Los Baldíos, La Laguna, que pueden ocasionar cortes de suministro puntuales. Estas actuaciones se realizarán desde el lunes 17 hasta el viernes 21 de febrero de 2025 en horario de 7:30 a 15:00 h.
Rogamos hagan uso de los preceptivos depósitos de reserva.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona. Una vez terminada la intervención, su Servicio de Abastecimiento quedará sustancialmente mejorado.
ZONA DE ACTUACIÓN

TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
10 feb - 14 feb
7:30 - 15:00
Calle San Isidro el Centenario en Los Baldíos, La Laguna, sustitución de Red Terciaria
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos un cambio de Red Terciaria en Calle San Isidro el Centenario en Los Baldíos, La Laguna, que pueden ocasionar cortes de suministro puntuales. Estas actuaciones se realizarán desde el lunes 10 hasta el viernes 14 de febrero de 2025 en horario de 7:30 a 15:00 h.
Rogamos hagan uso de los preceptivos depósitos de reserva.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona. Una vez terminada la intervención, su Servicio de Abastecimiento quedará sustancialmente mejorado.
ZONA DE ACTUACIÓN

TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
03 feb - 07 feb
7:30 - 15:00
Calle San Isidro el Centenario en Los Baldíos, La Laguna, sustitución de Red Terciaria
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos un cambio de Red Terciaria en Calle San Isidro el Centenario en Los Baldíos, La Laguna, que pueden ocasionar cortes de suministro puntuales. Estas actuaciones se realizarán desde el lunes 3 hasta el viernes 7 de febrero de 2025 en horario de 7:30 a 15:00 h.
Rogamos hagan uso de los preceptivos depósitos de reserva.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona. Una vez terminada la intervención, su Servicio de Abastecimiento quedará sustancialmente mejorado.
ZONA DE ACTUACIÓN

TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
03 feb - 07 feb
7:30 - 15:00
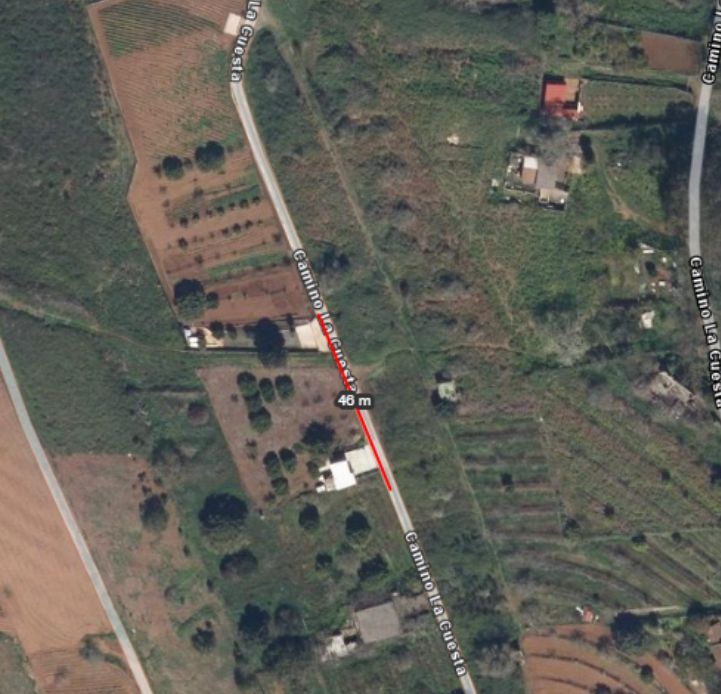
Camino La Cuesta, Tacoronte, ampliación de Red Terciaria
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos una ampliación de Red Terciaria en Camino La Cuesta, Tacoronte, que pueden ocasionar cortes de suministro puntuales. Estas actuaciones se realizarán desde el lunes 3 hasta el viernes 7 de febrero de 2025 en horario de 7:30 a 15:00 h.
Rogamos hagan uso de los preceptivos depósitos de reserva.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona. Una vez terminada la intervención, su Servicio de Abastecimiento quedará sustancialmente mejorado.
ZONA DE ACTUACIÓN

TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
03 feb - 07 feb
7:30 - 15:00
Camino Paso Alto, La Laguna, sustitución de Red Terciaria
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos un cambio de Red Terciaria en Camino Paso Alto, La Laguna, que pueden ocasionar cortes de suministro puntuales. Estas actuaciones se realizarán desde el lunes 3 hasta el viernes 7 de febrero de 2025 en horario de 7:30 a 15:00 h.
Rogamos hagan uso de los preceptivos depósitos de reserva.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona. Una vez terminada la intervención, su Servicio de Abastecimiento quedará sustancialmente mejorado.
ZONA DE ACTUACIÓN

TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
27 ene - 31 ene
7:00 - 15:00
Calle Cruz Caridad, Tacoronte, modificación del tráfico por obras de alcantarillado
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos trabajos de mejora en la Red de Saneamiento en Calle Cruz Caridad, Tacoronte, que ocasionarán modificaciones en el tráfico. Estas actuaciones se realizarán desde el lunes 27 hasta el viernes 31 de enero de 2024, aproximadamente, en horario de 7:30 a 15:00 h.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona.
UBICACIÓN DE LA OBRA

TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
27 ene - 31 ene
7:30 - 15:00
Calle San Isidro el Centenario en Los Baldíos, La Laguna, sustitución de Red Terciaria
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos un cambio de Red Terciaria en Calle San Isidro el Centenario en Los Baldíos, La Laguna, que pueden ocasionar cortes de suministro puntuales. Estas actuaciones se realizarán desde el lunes 27 hasta el viernes 31 de enero de 2025 en horario de 7:30 a 15:00 h.
Rogamos hagan uso de los preceptivos depósitos de reserva.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona. Una vez terminada la intervención, su Servicio de Abastecimiento quedará sustancialmente mejorado.
ZONA DE ACTUACIÓN

TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
27 ene - 31 ene
7:30 - 15:00
Camino La Cruz, La Laguna, sustitución de Red Terciaria
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos un cambio de Red Terciaria en Camino La Cruz, La Laguna, que pueden ocasionar cortes de suministro puntuales. Estas actuaciones se realizarán desde el lunes 27 hasta el viernes 31 de enero de 2025 en horario de 7:30 a 15:00 h.
Rogamos hagan uso de los preceptivos depósitos de reserva.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona. Una vez terminada la intervención, su Servicio de Abastecimiento quedará sustancialmente mejorado.
ZONA DE ACTUACIÓN

TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
27 ene - 31 ene
7:30 - 15:00
Camino Paso Alto, La Laguna, sustitución de Red Terciaria
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos un cambio de Red Terciaria en Camino Paso Alto, La Laguna, que pueden ocasionar cortes de suministro puntuales. Estas actuaciones se realizarán desde el lunes 27 hasta el viernes 31 de enero de 2025 en horario de 7:30 a 15:00 h.
Rogamos hagan uso de los preceptivos depósitos de reserva.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona. Una vez terminada la intervención, su Servicio de Abastecimiento quedará sustancialmente mejorado.
ZONA DE ACTUACIÓN

TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
20 ene - 24 ene
7:30 - 15:00
Calle San Isidro el Centenario en Los Baldíos, La Laguna, sustitución de Red Terciaria
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos un cambio de Red Terciaria en Calle San Isidro el Centenario en Los Baldíos, La Laguna, que pueden ocasionar cortes de suministro puntuales. Estas actuaciones se realizarán desde el lunes 20 hasta el viernes 24 de enero de 2025 en horario de 7:30 a 15:00 h.
Rogamos hagan uso de los preceptivos depósitos de reserva.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona. Una vez terminada la intervención, su Servicio de Abastecimiento quedará sustancialmente mejorado.
ZONA DE ACTUACIÓN

TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
20 ene - 24 ene
7:30 - 15:00
Camino Paso Alto, La Laguna, sustitución de Red Terciaria
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos un cambio de Red Terciaria en Camino Paso Alto, La Laguna, que pueden ocasionar cortes de suministro puntuales. Estas actuaciones se realizarán desde el lunes 20 hasta el viernes 24 de enero de 2025 en horario de 7:30 a 15:00 h.
Rogamos hagan uso de los preceptivos depósitos de reserva.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona. Una vez terminada la intervención, su Servicio de Abastecimiento quedará sustancialmente mejorado.
ZONA DE ACTUACIÓN

TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
13 ene - 22 ene
7:00 - 15:00
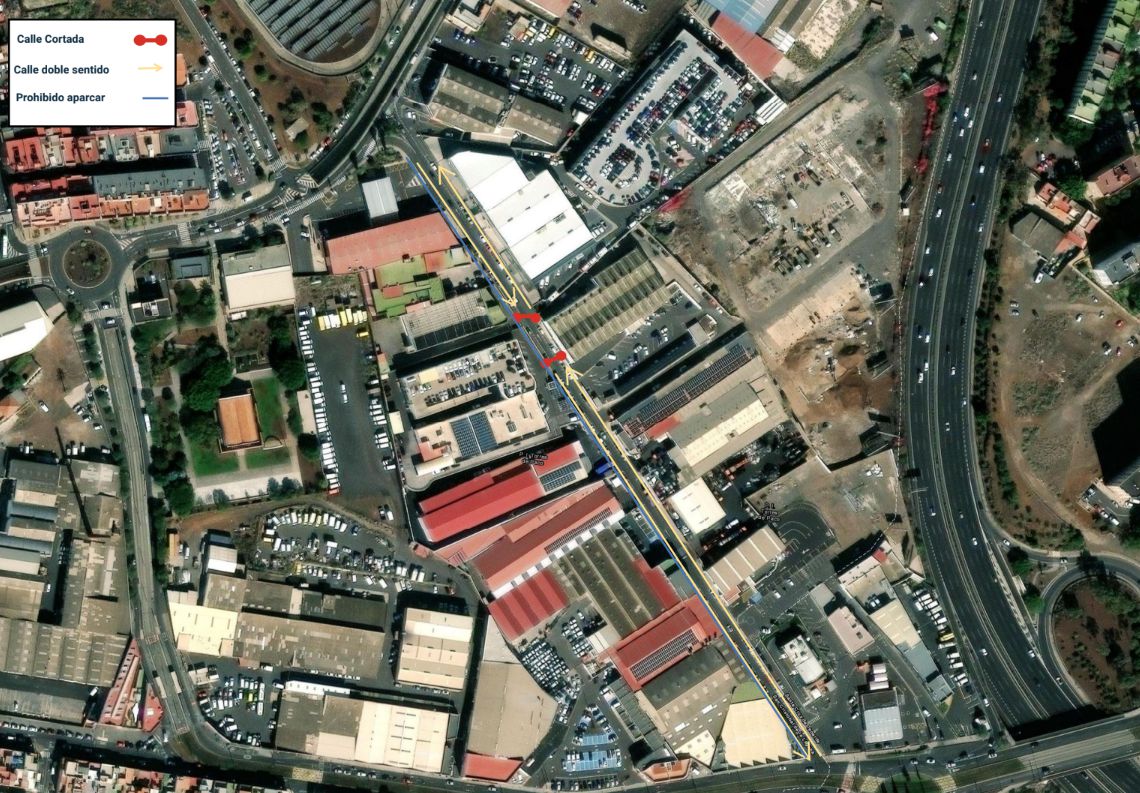
Calle Las Industrias en Taco, modificación del tráfico por obras de alcantarillado
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos trabajos de mejora en la Red de Saneamiento en Calle Las Industrias en Taco, La Laguna, que ocasionarán modificaciones en el tráfico. Estas actuaciones se realizarán desde el lunes 13 hasta el miércoles 22 de enero, aproximadamente, de 2024 en horario de 7:30 a 15:00 h.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona.
UBICACIÓN DE LA OBRA

TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
13 ene - 17 ene
7:30 - 15:00
Camino Jardina, La Laguna, sustitución de Red Terciara
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos un cambio de Red Terciaria en Camino Jardina, La Laguna, que pueden ocasionar cortes de suministro puntuales. Estas actuaciones se realizarán desde el lunes 13 hasta el viernes 17 de enero de 2025 en horario de 7:30 a 15:00 h.
Rogamos hagan uso de los preceptivos depósitos de reserva.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona. Una vez terminada la intervención, su Servicio de Abastecimiento quedará sustancialmente mejorado.
ZONA DE ACTUACIÓN

TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
13 ene - 17 ene
7:30 - 15:00
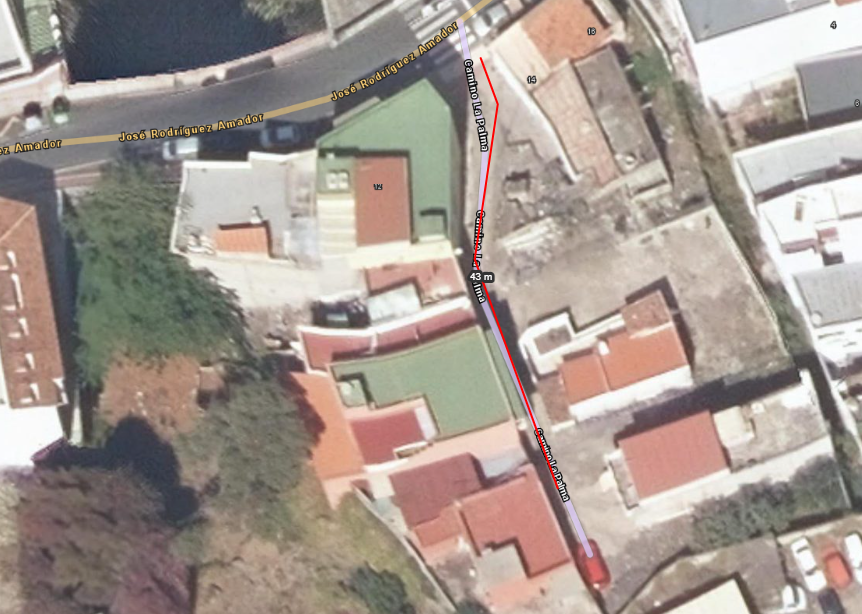
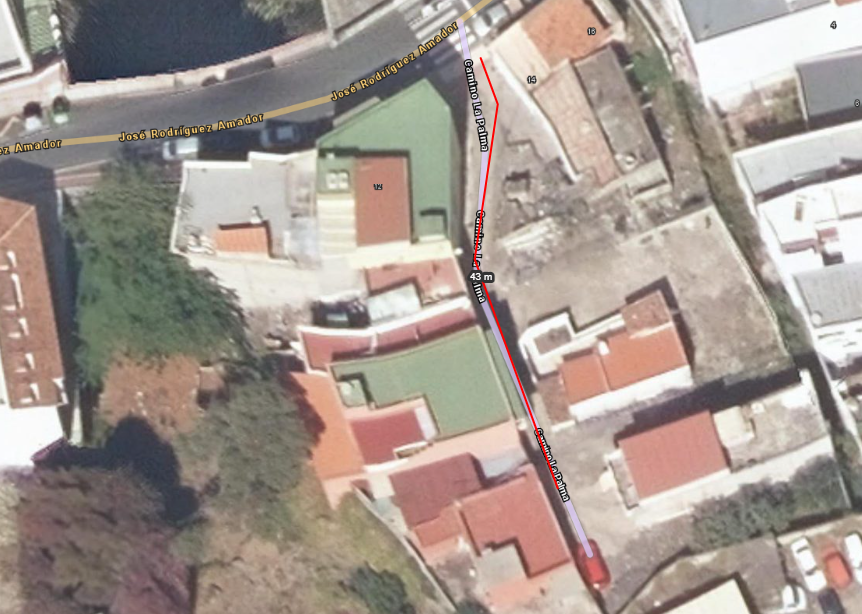
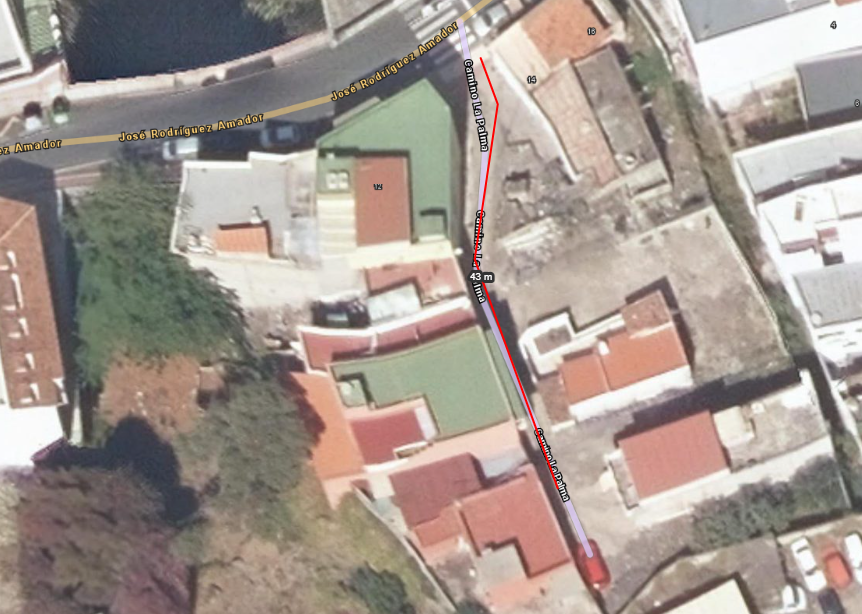
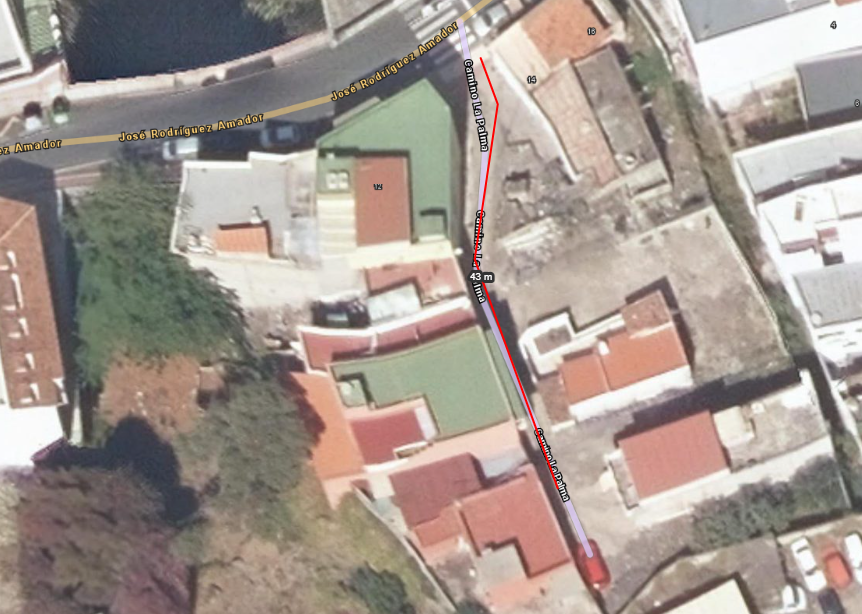
Camino La Palma en Tejina, La Laguna, sustitución de Red Terciara
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos un cambio de Red Terciaria en Camino La Palma en Tejina,, La Laguna, que pueden ocasionar cortes de suministro puntuales. Estas actuaciones se realizarán desde el lunes 13 hasta el viernes 17 de enero de 2025 en horario de 7:30 a 15:00 h.
Rogamos hagan uso de los preceptivos depósitos de reserva.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona. Una vez terminada la intervención, su Servicio de Abastecimiento quedará sustancialmente mejorado.
ZONA DE ACTUACIÓN

TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
13 ene - 17 ene
7:30 - 15:00
Camino Paso Alto, La Laguna, sustitución de Red Terciara
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos un cambio de Red Terciaria en Camino Paso Alto, La Laguna, que pueden ocasionar cortes de suministro puntuales. Estas actuaciones se realizarán desde el lunes 13 hasta el viernes 17 de enero de 2025 en horario de 7:30 a 15:00 h.
Rogamos hagan uso de los preceptivos depósitos de reserva.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona. Una vez terminada la intervención, su Servicio de Abastecimiento quedará sustancialmente mejorado.
ZONA DE ACTUACIÓN

TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
08 ene - 10 ene
7:30 - 15:00
Calle Tabares de Cala, La Laguna, modificación del tráfico por obras de Saneamiento
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos trabajos de mejora en la Red de Saneamiento en Calle Tabres de Cala, La Laguna, que ocasionarán modificaciones en el tráfico. Estas actuaciones se realizarán desde el miércoles 8 hasta el viernes 10 de enero, aproximadamente, de 2024 en horario de 7:30 a 15:00 h.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona. Una vez terminada la intervención, su Servicio de Abastecimiento quedará sustancialmente mejorado.
ZONA AFECTADA
TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
07 ene - 10 ene
7:30 - 15:00
Camino Jardina Transversal Nº83/85, La Laguna, sustitución de Red Terciara
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos un cambio de Red Terciaria en Camino Jardina Transversal Nº83/85 , La Laguna, que pueden ocasionar cortes de suministro puntuales. Estas actuaciones se realizarán desde el martes 7 hasta el viernes 10 de enero de 2025 en horario de 7:30 a 15:00 h.
Rogamos hagan uso de los preceptivos depósitos de reserva.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona. Una vez terminada la intervención, su Servicio de Abastecimiento quedará sustancialmente mejorado.
ZONA DE ACTUACIÓN

TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
07 ene - 10 ene
7:30 - 15:00
Camino La Palma en Tejina, La Laguna, sustitución de Red Terciara
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos un cambio de Red Terciaria en Camino La Palma en Tejina,, La Laguna, que pueden ocasionar cortes de suministro puntuales. Estas actuaciones se realizarán desde el martes 7 hasta el viernes 10 de enero de 2025 en horario de 7:30 a 15:00 h.
Rogamos hagan uso de los preceptivos depósitos de reserva.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona. Una vez terminada la intervención, su Servicio de Abastecimiento quedará sustancialmente mejorado.
ZONA DE ACTUACIÓN

TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
07 ene - 10 ene
7:30 - 15:00
Camino Paso Alto, La Laguna, sustitución de Red Terciara
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos un cambio de Red Terciaria en Camino Paso Alto, La Laguna, que pueden ocasionar cortes de suministro puntuales. Estas actuaciones se realizarán desde el martes 7 hasta el viernes 10 de enero de 2025 en horario de 7:30 a 15:00 h.
Rogamos hagan uso de los preceptivos depósitos de reserva.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona. Una vez terminada la intervención, su Servicio de Abastecimiento quedará sustancialmente mejorado.
ZONA DE ACTUACIÓN

TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
30 dic - 03 ene
7:30 - 15:00
Callejón Los Zánganos en Punta del Hidalgo, La Laguna, sustitución de Red Terciara
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos un cambio de Red Terciaria en Callejón Los Zánganos en Punta del Hidalgo, La Laguna, que pueden ocasionar cortes de suministro puntuales. Estas actuaciones se realizarán desde el lunes 30 de diciembre hasta el viernes 3 de enero de 2025 en horario de 7:30 a 15:00 h.
Rogamos hagan uso de los preceptivos depósitos de reserva.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona. Una vez terminada la intervención, su Servicio de Abastecimiento quedará sustancialmente mejorado.
ZONA DE ACTUACIÓN

TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
30 dic - 03 ene
7:30 - 15:00
Camino Jardina Transversal Nº83/85, La Laguna, sustitución de Red Terciara
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos un cambio de Red Terciaria en Camino Jardina Transversal Nº83/85 , La Laguna, que pueden ocasionar cortes de suministro puntuales. Estas actuaciones se realizarán desde el lunes 30 de diciembre hasta el viernes 3 de enero de 2025 en horario de 7:30 a 15:00 h.
Rogamos hagan uso de los preceptivos depósitos de reserva.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona. Una vez terminada la intervención, su Servicio de Abastecimiento quedará sustancialmente mejorado.
ZONA DE ACTUACIÓN

TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
30 dic - 03 ene
7:30 - 15:00
Camino La Palma en Tejina, La Laguna, sustitución de Red Terciara
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos un cambio de Red Terciaria en Camino La Palma en Tejina,, La Laguna, que pueden ocasionar cortes de suministro puntuales. Estas actuaciones se realizarán desde el lunes 30 de diciembre hasta el viernes 3 de enero de 2025 en horario de 7:30 a 15:00 h.
Rogamos hagan uso de los preceptivos depósitos de reserva.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona. Una vez terminada la intervención, su Servicio de Abastecimiento quedará sustancialmente mejorado.
ZONA DE ACTUACIÓN

TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
23 dic - 27 dic
7:30 - 15:00
Calle El Cañero en Valle Jiménez, La Laguna, sustitución de Red Terciara
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos un cambio de Red Terciaria en Calle El Cañero en Valle Jiménez,, La Laguna, que pueden ocasionar cortes de suministro puntuales. Estas actuaciones se realizarán desde el lunes 23 hasta el viernes 27 de diciembre de 2024 en horario de 7:30 a 15:00 h.
Rogamos hagan uso de los preceptivos depósitos de reserva.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona. Una vez terminada la intervención, su Servicio de Abastecimiento quedará sustancialmente mejorado.
ZONA DE ACTUACIÓN

TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
23 dic - 27 dic
7:30 - 15:00
Calle El Drago en Tejina, La Laguna, sustitución de Red Terciara
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos un cambio de Red Terciaria en Calle El Drago en Tejina,, La Laguna, que pueden ocasionar cortes de suministro puntuales. Estas actuaciones se realizarán desde el lunes 23 hasta el viernes 27 de diciembre de 2024 en horario de 7:30 a 15:00 h.
Rogamos hagan uso de los preceptivos depósitos de reserva.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona. Una vez terminada la intervención, su Servicio de Abastecimiento quedará sustancialmente mejorado.
ZONA DE ACTUACIÓN

TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
23 dic - 27 dic
7:30 - 15:00
Callejón Los Zánganos en Punta del Hidalgo, La Laguna, sustitución de Red Terciara
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos un cambio de Red Terciaria en Callejón Los Zánganos en Punta del Hidalgo, La Laguna, que pueden ocasionar cortes de suministro puntuales. Estas actuaciones se realizarán desde el lunes 23 hasta el viernes 27 de diciembre de 2024 en horario de 7:30 a 15:00 h.
Rogamos hagan uso de los preceptivos depósitos de reserva.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona. Una vez terminada la intervención, su Servicio de Abastecimiento quedará sustancialmente mejorado.
ZONA DE ACTUACIÓN

TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
23 dic - 27 dic
7:30 - 15:00
Camino La Palma en Tejina, La Laguna, sustitución de Red Terciara Duplicar 6
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos un cambio de Red Terciaria en Camino La Palma en Tejina,, La Laguna, que pueden ocasionar cortes de suministro puntuales. Estas actuaciones se realizarán desde el lunes 23 hasta el viernes 27 de diciembre de 2024 en horario de 7:30 a 15:00 h.
Rogamos hagan uso de los preceptivos depósitos de reserva.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona. Una vez terminada la intervención, su Servicio de Abastecimiento quedará sustancialmente mejorado.
ZONA DE ACTUACIÓN

TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
16 dic - 20 dic
7:30 - 15:00
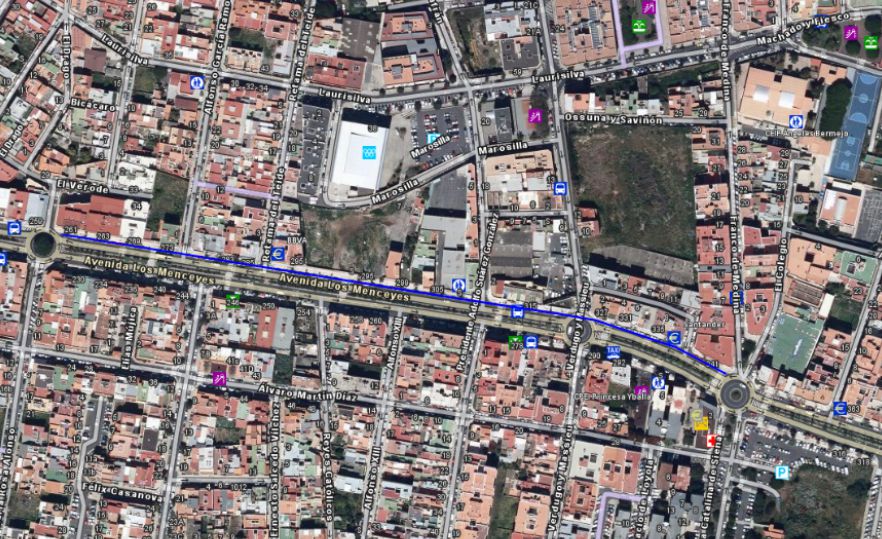
Avenida Los Menceyes, La Laguna, mejoras de abastecimiento
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos trabajos de mejora en la Red de Abastecimiento en Avenida Los Menceyes, La Laguna, que pueden ocasionar cortes de suministro puntuales. Estas actuaciones se realizarán desde el lunes 16 hasta el viernes 20 de diciembre de 2024 en horario de 7:30 a 15:00 h.
Rogamos hagan uso de los preceptivos depósitos de reserva.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona. Una vez terminada la intervención, su Servicio de Abastecimiento quedará sustancialmente mejorado.
ZONA DE ACTUACIÓN

TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
16 dic - 20 dic
7:30 - 15:00
Calle El Cañero en Valle Jiménez, La Laguna, sustitución de Red Terciara
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos un cambio de Red Terciaria en Calle El Cañero en Valle Jiménez,, La Laguna, que pueden ocasionar cortes de suministro puntuales. Estas actuaciones se realizarán desde el lunes 16 hasta el viernes 20 de diciembre de 2024 en horario de 7:30 a 15:00 h.
Rogamos hagan uso de los preceptivos depósitos de reserva.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona. Una vez terminada la intervención, su Servicio de Abastecimiento quedará sustancialmente mejorado.
ZONA DE ACTUACIÓN

TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
16 dic - 20 dic
7:30 - 15:00
Calle El Drago en Tejina, La Laguna, sustitución de Red Terciara
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos un cambio de Red Terciaria en Calle El Drago en Tejina,, La Laguna, que pueden ocasionar cortes de suministro puntuales. Estas actuaciones se realizarán desde el lunes 16 hasta el viernes 20 de diciembre de 2024 en horario de 7:30 a 15:00 h.
Rogamos hagan uso de los preceptivos depósitos de reserva.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona. Una vez terminada la intervención, su Servicio de Abastecimiento quedará sustancialmente mejorado.
ZONA DE ACTUACIÓN

TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
16 dic - 20 dic
7:30 - 15:00
Callejón Los Zánganos en Punta del Hidalgo, La Laguna, sustitución de Red Terciara
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos un cambio de Red Terciaria en Callejón Los Zánganos en Punta del Hidalgo, La Laguna, que pueden ocasionar cortes de suministro puntuales. Estas actuaciones se realizarán desde el lunes 16 hasta el viernes 20 de diciembre de 2024 en horario de 7:30 a 15:00 h.
Rogamos hagan uso de los preceptivos depósitos de reserva.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona. Una vez terminada la intervención, su Servicio de Abastecimiento quedará sustancialmente mejorado.
ZONA DE ACTUACIÓN

TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
09 dic - 13 dic
7:30 - 15:00
Avenida Los Menceyes, La Laguna, mejoras de abastecimiento
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos trabajos de mejora en la Red de Abastecimiento en Avenida Los Menceyes, La Laguna, que pueden ocasionar cortes de suministro puntuales. Estas actuaciones se realizarán desde el lunes 9 hasta el viernes 13 de diciembre de 2024 en horario de 7:30 a 15:00 h.
Rogamos hagan uso de los preceptivos depósitos de reserva.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona. Una vez terminada la intervención, su Servicio de Abastecimiento quedará sustancialmente mejorado.
ZONA DE ACTUACIÓN

TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
09 dic - 13 dic
7:30 - 15:00
Calle El Cañero en Valle Jiménez, La Laguna, sustitución de Red Terciara
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos un cambio de Red Terciaria en Calle El Cañero en Valle Jiménez,, La Laguna, que pueden ocasionar cortes de suministro puntuales. Estas actuaciones se realizarán desde el lunes 9 hasta el viernes 13 de diciembre de 2024 en horario de 7:30 a 15:00 h.
Rogamos hagan uso de los preceptivos depósitos de reserva.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona. Una vez terminada la intervención, su Servicio de Abastecimiento quedará sustancialmente mejorado.
ZONA DE ACTUACIÓN

TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
09 dic - 13 dic
7:30 - 15:00
Calle El Drago en Tejina, La Laguna, sustitución de Red Terciara
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos un cambio de Red Terciaria en Calle El Drago en Tejina,, La Laguna, que pueden ocasionar cortes de suministro puntuales. Estas actuaciones se realizarán desde el lunes 9 hasta el viernes 13 de diciembre de 2024 en horario de 7:30 a 15:00 h.
Rogamos hagan uso de los preceptivos depósitos de reserva.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona. Una vez terminada la intervención, su Servicio de Abastecimiento quedará sustancialmente mejorado.
ZONA DE ACTUACIÓN

TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
09 dic - 13 dic
7:30 - 15:00
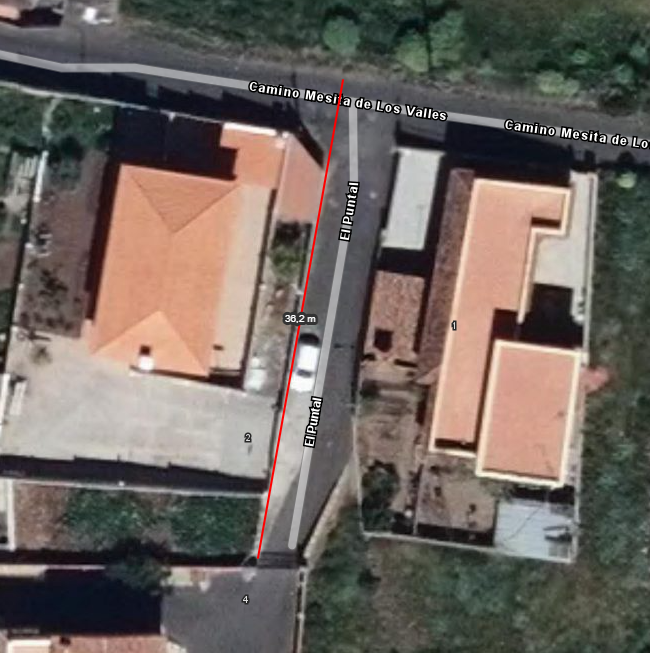
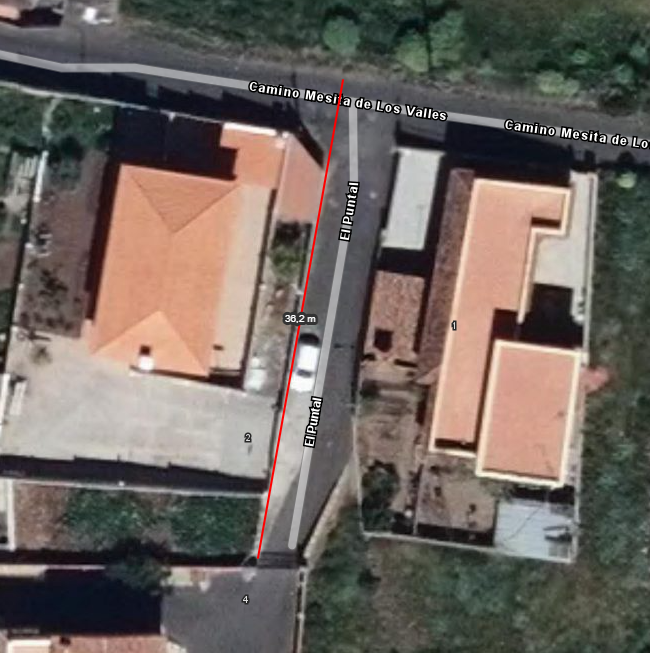
Camino El Puntal en Valle Jiménez, La Laguna, sustitución de Red Terciara
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos un cambio de Red Terciaria en Camino El Puntal en Valle Jiménez,, La Laguna, que pueden ocasionar cortes de suministro puntuales. Estas actuaciones se realizarán desde el lunes 9 hasta el viernes 13 de diciembre de 2024 en horario de 7:30 a 15:00 h.
Rogamos hagan uso de los preceptivos depósitos de reserva.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona. Una vez terminada la intervención, su Servicio de Abastecimiento quedará sustancialmente mejorado.
ZONA DE ACTUACIÓN

TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
09 dic - 13 dic
7:30 - 15:00
Sendero La Codicia en el Batán, La Laguna, ampliación de Red Terciara
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos un cambio de Red Terciaria en Sendero La Codicia en el Batan,, La Laguna, que pueden ocasionar cortes de suministro puntuales. Estas actuaciones se realizarán desde el lunes 9 hasta el viernes 13 de diciembre de 2024 en horario de 7:30 a 15:00 h.
Rogamos hagan uso de los preceptivos depósitos de reserva.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona. Una vez terminada la intervención, su Servicio de Abastecimiento quedará sustancialmente mejorado.
ZONA DE ACTUACIÓN

TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
02 dic - 06 dic
7:30 - 15:00
Avenida Los Menceyes, La Laguna, mejoras de abastecimiento
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos trabajos de mejora en la Red de Abastecimiento en Avenida Los Menceyes, La Laguna, que pueden ocasionar cortes de suministro puntuales. Estas actuaciones se realizarán desde el lunes 2 hasta el viernes 6 de diciembre de 2024 en horario de 7:30 a 15:00 h.
Rogamos hagan uso de los preceptivos depósitos de reserva.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona. Una vez terminada la intervención, su Servicio de Abastecimiento quedará sustancialmente mejorado.
ZONA DE ACTUACIÓN
TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
02 dic - 06 dic
7:30 - 15:00
Calle Camino Real, Tacoronte, mejoras de abastecimiento
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos trabajos de mejora en la Red de Abastecimiento en Calle Camino Real, Tacoronte, que pueden ocasionar cortes de suministro puntuales. Estas actuaciones se realizarán desde el lunes 2 hasta el viernes 6 de diciembre de 2024 en horario de 7:30 a 15:00 h.
Rogamos hagan uso de los preceptivos depósitos de reserva.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona. Una vez terminada la intervención, su Servicio de Abastecimiento quedará sustancialmente mejorado.
ZONA DE ACTUACIÓN
TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
02 dic - 06 dic
7:30 - 15:00
Calle El Calvario en Valle Jiménez, La Laguna, sustitución de Red Terciara
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos un cambio de Red Terciaria en Calle El Calvario en Valle Jiménez,, La Laguna, que pueden ocasionar cortes de suministro puntuales. Estas actuaciones se realizarán desde el lunes 2 hasta el viernes 6 de diciembre de 2024 en horario de 7:30 a 15:00 h.
Rogamos hagan uso de los preceptivos depósitos de reserva.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona. Una vez terminada la intervención, su Servicio de Abastecimiento quedará sustancialmente mejorado.
ZONA DE ACTUACIÓN

TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
02 dic - 06 dic
7:30 - 15:00
Calle El Drago en Tejina, La Laguna, sustitución de Red Terciara
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos un cambio de Red Terciaria en Calle El Drago en Tejina,, La Laguna, que pueden ocasionar cortes de suministro puntuales. Estas actuaciones se realizarán desde el lunes 2 hasta el viernes 6 de diciembre de 2024 en horario de 7:30 a 15:00 h.
Rogamos hagan uso de los preceptivos depósitos de reserva.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona. Una vez terminada la intervención, su Servicio de Abastecimiento quedará sustancialmente mejorado.
ZONA DE ACTUACIÓN

TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
02 dic - 06 dic
7:30 - 15:00
Camino El Puntal en Valle Jiménez, La Laguna, sustitución de Red Terciara
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos un cambio de Red Terciaria en Camino El Puntal en Valle Jiménez,, La Laguna, que pueden ocasionar cortes de suministro puntuales. Estas actuaciones se realizarán desde el lunes 2 hasta el viernes 6 de diciembre de 2024 en horario de 7:30 a 15:00 h.
Rogamos hagan uso de los preceptivos depósitos de reserva.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona. Una vez terminada la intervención, su Servicio de Abastecimiento quedará sustancialmente mejorado.
ZONA DE ACTUACIÓN

TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
02 dic - 06 dic
7:30 - 15:00
Camino Las Mercedes, La Laguna, mejoras de abastecimiento
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos trabajos de mejora en la Red de Abastecimiento en Camino Las Mercedes, La Laguna, que pueden ocasionar cortes de suministro puntuales. Estas actuaciones se realizarán desde el lunes 2 hasta el viernes 6 de diciembre de 2024 en horario de 7:30 a 15:00 h.
Rogamos hagan uso de los preceptivos depósitos de reserva.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona. Una vez terminada la intervención, su Servicio de Abastecimiento quedará sustancialmente mejorado.
ZONA DE ACTUACIÓN
TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
02 dic - 06 dic
7:30 - 15:00
Sendero La Codicia en el Batán, La Laguna, ampliación de Red Terciara
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos un cambio de Red Terciaria en Sendero La Codicia en el Batan,, La Laguna, que pueden ocasionar cortes de suministro puntuales. Estas actuaciones se realizarán desde el lunes 2 hasta el viernes 6 de diciembre de 2024 en horario de 7:30 a 15:00 h.
Rogamos hagan uso de los preceptivos depósitos de reserva.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona. Una vez terminada la intervención, su Servicio de Abastecimiento quedará sustancialmente mejorado.
ZONA DE ACTUACIÓN

TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
02 dic - 06 dic
7:30 - 15:00
Transversal Los Menceyes con Vía de Ronda, cambio de Red Terciaria
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos un cambio de Red Terciaria en Transversal Los Menceyes con Vía de Ronda, La Laguna, que pueden ocasionar cortes de suministro puntuales. Estas actuaciones se realizarán desde el lunes 2 hasta el viernes 6 de diciembre de 2024 en horario de 7:30 a 15:00 h.
Rogamos hagan uso de los preceptivos depósitos de reserva.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona. Una vez terminada la intervención, su Servicio de Abastecimiento quedará sustancialmente mejorado.
ZONA DE ACTUACIÓN

TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
25 nov - 29 nov
7:30 - 15:00
Avenida Los Menceyes, La Laguna, mejoras de abastecimiento
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos trabajos de mejora en la Red de Abastecimiento en Avenida Los Menceyes, La Laguna, que pueden ocasionar cortes de suministro puntuales. Estas actuaciones se realizarán desde el lunes 25 hasta el viernes 29 de noviembre de 2024 en horario de 7:30 a 15:00 h.
Rogamos hagan uso de los preceptivos depósitos de reserva.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona. Una vez terminada la intervención, su Servicio de Abastecimiento quedará sustancialmente mejorado.
ZONA DE ACTUACIÓN
TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
25 nov - 29 nov
7:30 - 15:00
Calle el Carpintero, el Rosarito en Valle Tabares, La Laguna, ampliación de Red Terciara
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos un cambio de Red Terciaria en Calle el Carpintero, el Rosarito en Valle Tabares, La Laguna, que pueden ocasionar cortes de suministro puntuales. Estas actuaciones se realizarán desde el lunes 25 hasta el viernes 29 de noviembre de 2024 en horario de 7:30 a 15:00 h.
Rogamos hagan uso de los preceptivos depósitos de reserva.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona. Una vez terminada la intervención, su Servicio de Abastecimiento quedará sustancialmente mejorado.
ZONA DE ACTUACIÓN

TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
25 nov - 29 nov
7:30 - 15:00
Camino Las Mercedes, La Laguna, mejoras de abastecimiento
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos trabajos de mejora en la Red de Abastecimiento en Camino Las Mercedes, La Laguna, que pueden ocasionar cortes de suministro puntuales. Estas actuaciones se realizarán desde el lunes 25 hasta el viernes 29 de noviembre de 2024 en horario de 7:30 a 15:00 h.
Rogamos hagan uso de los preceptivos depósitos de reserva.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona. Una vez terminada la intervención, su Servicio de Abastecimiento quedará sustancialmente mejorado.
ZONA DE ACTUACIÓN
TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
25 nov - 29 nov
7:30 - 15:00
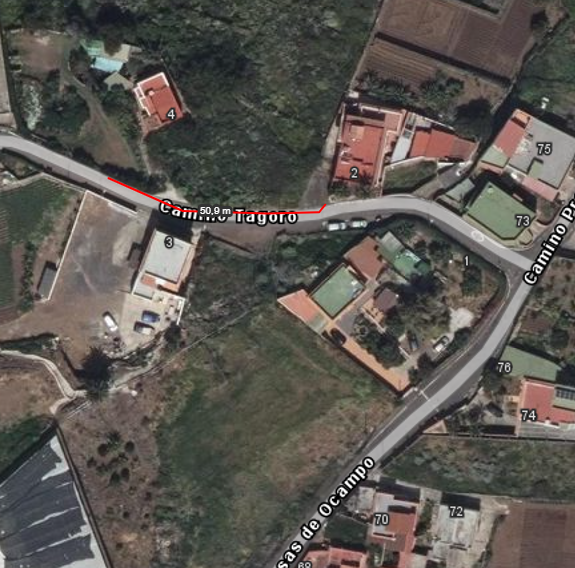
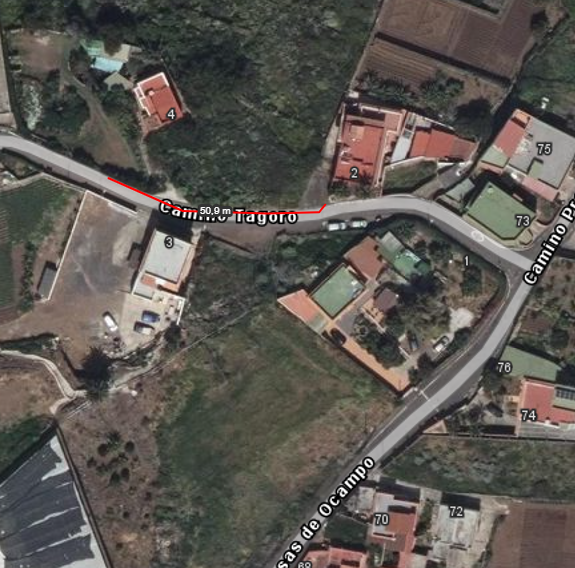
Camino Tagoro en Valle de Guerra, cambio de Red Terciaria
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos un cambio de Red Terciaria en Camino Tagoro en Valle de Guerra, La Laguna, que pueden ocasionar cortes de suministro puntuales. Estas actuaciones se realizarán desde el lunes 25 hasta el viernes 29 de noviembre de 2024 en horario de 7:30 a 15:00 h.
Rogamos hagan uso de los preceptivos depósitos de reserva.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona. Una vez terminada la intervención, su Servicio de Abastecimiento quedará sustancialmente mejorado.
ZONA DE ACTUACIÓN

TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
25 nov - 29 nov
7:30 - 15:00
Carretera Punta del Hidalgo, Bajada Cementerio, cambio de Red Terciaria
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos un cambio de Red Terciaria en Carretera Punta del Hidalgo, Bajada Cementerio, La Laguna, que pueden ocasionar cortes de suministro puntuales. Estas actuaciones se realizarán desde el lunes 25 hasta el viernes 29 de noviembre de 2024 en horario de 7:30 a 15:00 h.
Rogamos hagan uso de los preceptivos depósitos de reserva.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona. Una vez terminada la intervención, su Servicio de Abastecimiento quedará sustancialmente mejorado.
ZONA DE ACTUACIÓN

TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
25 nov - 29 nov
7:30 - 15:00
Sendero La Codicia en el Batán, La Laguna, ampliación de Red Terciara
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos un cambio de Red Terciaria en Sendero La Codicia en el Batan,, La Laguna, que pueden ocasionar cortes de suministro puntuales. Estas actuaciones se realizarán desde el lunes 25 hasta el viernes 29 de noviembre de 2024 en horario de 7:30 a 15:00 h.
Rogamos hagan uso de los preceptivos depósitos de reserva.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona. Una vez terminada la intervención, su Servicio de Abastecimiento quedará sustancialmente mejorado.
ZONA DE ACTUACIÓN

TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
25 nov - 29 nov
7:30 - 15:00
Transversal Los Menceyes con Vía de Ronda, cambio de Red Terciaria
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos un cambio de Red Terciaria en Transversal Los Menceyes con Vía de Ronda, La Laguna, que pueden ocasionar cortes de suministro puntuales. Estas actuaciones se realizarán desde el lunes 25 hasta el viernes 29 de noviembre de 2024 en horario de 7:30 a 15:00 h.
Rogamos hagan uso de los preceptivos depósitos de reserva.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona. Una vez terminada la intervención, su Servicio de Abastecimiento quedará sustancialmente mejorado.
ZONA DE ACTUACIÓN

TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
18 nov - 22 nov
7:30 - 15:00
Avenida Los Menceyes, La Laguna, mejoras de abastecimiento
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos trabajos de mejora en la Red de Abastecimiento en Avenida Los Menceyes, La Laguna, que pueden ocasionar cortes de suministro puntuales. Estas actuaciones se realizarán desde el lunes 18 hasta el viernes 22 de noviembre de 2024 en horario de 7:30 a 15:00 h.
Rogamos hagan uso de los preceptivos depósitos de reserva.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona. Una vez terminada la intervención, su Servicio de Abastecimiento quedará sustancialmente mejorado.
ZONA DE ACTUACIÓN
TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
18 nov - 22 nov
7:30 - 15:00
Calle el Carpintero, el Rosarito en Valle Tabares, La Laguna, ampliación de Red Terciara
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos un cambio de Red Terciaria en Calle el Carpintero, el Rosarito en Valle Tabares, La Laguna, que pueden ocasionar cortes de suministro puntuales. Estas actuaciones se realizarán desde el lunes 18 hasta el viernes 22 de noviembre de 2024 en horario de 7:30 a 15:00 h.
Rogamos hagan uso de los preceptivos depósitos de reserva.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona. Una vez terminada la intervención, su Servicio de Abastecimiento quedará sustancialmente mejorado.
ZONA DE ACTUACIÓN

TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
18 nov - 22 nov
7:30 - 15:00
Calle El Riego Bajamar, La Laguna, ampliación de Red Terciara
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos un cambio de Red Terciaria en Calle El Riego, La Laguna, que pueden ocasionar cortes de suministro puntuales. Estas actuaciones se realizarán desde el lunes 18 hasta el viernes 22 de noviembre de 2024 en horario de 7:30 a 15:00 h.
Rogamos hagan uso de los preceptivos depósitos de reserva.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona. Una vez terminada la intervención, su Servicio de Abastecimiento quedará sustancialmente mejorado.
ZONA DE ACTUACIÓN

TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
18 nov - 22 nov
7:30 - 15:00
Camino Las Mercedes, La Laguna, mejoras de abastecimiento
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos trabajos de mejora en la Red de Abastecimiento en Camino Las Mercedes, La Laguna, que pueden ocasionar cortes de suministro puntuales. Estas actuaciones se realizarán desde el lunes 18 hasta el viernes 22 de noviembre de 2024 en horario de 7:30 a 15:00 h.
Rogamos hagan uso de los preceptivos depósitos de reserva.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona. Una vez terminada la intervención, su Servicio de Abastecimiento quedará sustancialmente mejorado.
ZONA DE ACTUACIÓN
TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
18 nov - 22 nov
7:30 - 15:00
Camino Tagoro en Valle de Guerra, cambio de Red Terciaria
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos un cambio de Red Terciaria en Camino Tagoro en Valle de Guerra, La Laguna, que pueden ocasionar cortes de suministro puntuales. Estas actuaciones se realizarán desde el lunes 18 hasta el viernes 22 de noviembre de 2024 en horario de 7:30 a 15:00 h.
Rogamos hagan uso de los preceptivos depósitos de reserva.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona. Una vez terminada la intervención, su Servicio de Abastecimiento quedará sustancialmente mejorado.
ZONA DE ACTUACIÓN

TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
18 nov - 22 nov
7:30 - 15:00
Carretera Punta del Hidalgo, Bajada Cementerio, cambio de Red Terciaria
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos un cambio de Red Terciaria en Carretera Punta del Hidalgo, Bajada Cementerio, La Laguna, que pueden ocasionar cortes de suministro puntuales. Estas actuaciones se realizarán desde el lunes 18 hasta el viernes 22 de noviembre de 2024 en horario de 7:30 a 15:00 h.
Rogamos hagan uso de los preceptivos depósitos de reserva.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona. Una vez terminada la intervención, su Servicio de Abastecimiento quedará sustancialmente mejorado.
ZONA DE ACTUACIÓN

TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
18 nov - 22 nov
7:30 - 15:00
Sendero La Codicia en el Batán, La Laguna, ampliación de Red Terciara
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos un cambio de Red Terciaria en Sendero La Codicia en el Batan,, La Laguna, que pueden ocasionar cortes de suministro puntuales. Estas actuaciones se realizarán desde el lunes 18 hasta el viernes 22 de noviembre de 2024 en horario de 7:30 a 15:00 h.
Rogamos hagan uso de los preceptivos depósitos de reserva.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona. Una vez terminada la intervención, su Servicio de Abastecimiento quedará sustancialmente mejorado.
ZONA DE ACTUACIÓN

TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
18 nov - 22 nov
7:30 - 15:00
Transversal Los Menceyes con Vía de Ronda, cambio de Red Terciaria
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos un cambio de Red Terciaria en Transversal Los Menceyes con Vía de Ronda, La Laguna, que pueden ocasionar cortes de suministro puntuales. Estas actuaciones se realizarán desde el lunes 18 hasta el viernes 22 de noviembre de 2024 en horario de 7:30 a 15:00 h.
Rogamos hagan uso de los preceptivos depósitos de reserva.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona. Una vez terminada la intervención, su Servicio de Abastecimiento quedará sustancialmente mejorado.
ZONA DE ACTUACIÓN

TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
11 nov - 15 nov
7:30 - 15:00
Avenida Los Menceyes, La Laguna, mejoras de abastecimiento
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos trabajos de mejora en la Red de Abastecimiento en Avenida Los Menceyes, La Laguna, que pueden ocasionar cortes de suministro puntuales. Estas actuaciones se realizarán desde el lunes 11 hasta el viernes 15 de noviembre de 2024 en horario de 7:30 a 15:00 h.
Rogamos hagan uso de los preceptivos depósitos de reserva.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona. Una vez terminada la intervención, su Servicio de Abastecimiento quedará sustancialmente mejorado.
ZONA DE ACTUACIÓN
TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
11 nov - 15 nov
7:30 - 15:00
Calle Alfonso Fernandez García, La Laguna, ampliación de Red Terciara
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos un cambio de Red Terciaria en Calle Alfonso Fernandez Garcia en Valle de Guerra, La Laguna, que pueden ocasionar cortes de suministro puntuales. Estas actuaciones se realizarán desde el lunes 11 hasta el viernes 15 de noviembre de 2024 en horario de 7:30 a 15:00 h.
Rogamos hagan uso de los preceptivos depósitos de reserva.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona. Una vez terminada la intervención, su Servicio de Abastecimiento quedará sustancialmente mejorado.
ZONA DE ACTUACIÓN

TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
11 nov - 15 nov
7:30 - 15:00
Calle el Carpintero, el Rosarito en Valle Tabares, La Laguna, ampliación de Red Terciara
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos un cambio de Red Terciaria en Calle el Carpintero, el Rosarito en Valle Tabares, La Laguna, que pueden ocasionar cortes de suministro puntuales. Estas actuaciones se realizarán desde el lunes 11 hasta el viernes 15 de noviembre de 2024 en horario de 7:30 a 15:00 h.
Rogamos hagan uso de los preceptivos depósitos de reserva.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona. Una vez terminada la intervención, su Servicio de Abastecimiento quedará sustancialmente mejorado.
ZONA DE ACTUACIÓN

TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
11 nov - 15 nov
7:30 - 15:00
Calle El Riego Bajamar, La Laguna, ampliación de Red Terciara
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos un cambio de Red Terciaria en Calle El Riego, La Laguna, que pueden ocasionar cortes de suministro puntuales. Estas actuaciones se realizarán desde el lunes 11 hasta el viernes 15 de noviembre de 2024 en horario de 7:30 a 15:00 h.
Rogamos hagan uso de los preceptivos depósitos de reserva.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona. Una vez terminada la intervención, su Servicio de Abastecimiento quedará sustancialmente mejorado.
ZONA DE ACTUACIÓN

TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
11 nov - 15 nov
7:30 - 15:00
Camino Las Mantecas y Calle Sócrates, La Laguna, mejoras de abastecimiento
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos trabajos de mejora en la Red de Abastecimiento en Camino Las Mantecas y Calle Sócrates, La Laguna, que pueden ocasionar cortes de suministro puntuales. Estas actuaciones se realizarán desde el lunes 11 hasta el viernes 15 de noviembre de 2024 en horario de 7:30 a 15:00 h.
Rogamos hagan uso de los preceptivos depósitos de reserva.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona. Una vez terminada la intervención, su Servicio de Abastecimiento quedará sustancialmente mejorado.
ZONA DE ACTUACIÓN
TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
11 nov - 15 nov
7:30 - 15:00
Camino Las Mercedes, La Laguna, mejoras de abastecimiento
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos trabajos de mejora en la Red de Abastecimiento en Camino Las Mercedes, La Laguna, que pueden ocasionar cortes de suministro puntuales. Estas actuaciones se realizarán desde el lunes 11 hasta el viernes 15 de noviembre de 2024 en horario de 7:30 a 15:00 h.
Rogamos hagan uso de los preceptivos depósitos de reserva.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona. Una vez terminada la intervención, su Servicio de Abastecimiento quedará sustancialmente mejorado.
ZONA DE ACTUACIÓN
TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
11 nov - 15 nov
7:30 - 15:00
Camino Tagoro en Valle de Guerra, cambio de Red Terciaria
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos un cambio de Red Terciaria en Camino Tagoro en Valle de Guerra, La Laguna, que pueden ocasionar cortes de suministro puntuales. Estas actuaciones se realizarán desde el lunes 11 hasta el viernes 15 de noviembre de 2024 en horario de 7:30 a 15:00 h.
Rogamos hagan uso de los preceptivos depósitos de reserva.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona. Una vez terminada la intervención, su Servicio de Abastecimiento quedará sustancialmente mejorado.
ZONA DE ACTUACIÓN

TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
11 nov - 15 nov
7:30 - 15:00
Carretera Punta del Hidalgo, Bajada Cementerio, cambio de Red Terciaria
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos un cambio de Red Terciaria en Carretera Punta del Hidalgo, Bajada Cementerio, La Laguna, que pueden ocasionar cortes de suministro puntuales. Estas actuaciones se realizarán desde el lunes 11 hasta el viernes 15 de noviembre de 2024 en horario de 7:30 a 15:00 h.
Rogamos hagan uso de los preceptivos depósitos de reserva.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona. Una vez terminada la intervención, su Servicio de Abastecimiento quedará sustancialmente mejorado.
ZONA DE ACTUACIÓN

TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563
11 nov - 15 nov
7:30 - 15:00
Sendero La Codicia en el Batan, La Laguna, ampliación de Red Terciara
Teidagua, empresa de Abastecimiento y Saneamiento de los municipios de La Laguna y Tacoronte, les informa que realizaremos un cambio de Red Terciaria en Sendero La Codicia en el Batan,, La Laguna, que pueden ocasionar cortes de suministro puntuales. Estas actuaciones se realizarán desde el lunes 11 hasta el viernes 15 de noviembre de 2024 en horario de 7:30 a 15:00 h.
Rogamos hagan uso de los preceptivos depósitos de reserva.
Realizaremos los trabajos a la mayor brevedad, ocasionando las menores molestias a los vecinos y comerciantes de la zona. Una vez terminada la intervención, su Servicio de Abastecimiento quedará sustancialmente mejorado.
ZONA DE ACTUACIÓN

TRABAJAMOS PARA MEJORAR EL SERVICIO
Teléfono de Atención al Cliente:
900 200 563